1.需要引入jquery插件jstree.js 和 jstree.min.js的插件。具體代碼如下
2.后臺綁定數據
// private void bindTypes()
// {
// jsTreeJson.Text = this.getTree("Newlist.aspx?Classddl={0}&cid={0}");
// }
// protected string getTree(string url)
// {
// JsTreeData1 JsTree = new JsTreeData1();
// JsTree.data = new List<JsTreeNode1>();
// JsTree.data.Add(new JsTreeNode1()
// {
// id = "node_" + 0,
// parent = "#",
// text = "全部",
// state = new JsTreeState1()
// {
// opened = false,
// selected = false
// },
// a_attr = new JsTreeAttr1()
// {
// link = string.Format(url, "")
// }
// });
// var m = from n in db.TheType.Where(x => x.NParent == 0) select n;
// foreach (var n in m)
// {
// JsTree.data.Add(new JsTreeNode1()
// {
// id = "node_" + n.NId,
// parent = "#",
// text = n.SName,
// state = new JsTreeState1()
// {
// opened = true,
// selected = false
// },
// a_attr = new JsTreeAttr1()
// {
// link = string.Format(url, n.NId)
// }
// });
// getChildrenNodes1(JsTree.data, n.NId, url);
// }
// return JsonConvert.SerializeObject(JsTree);
// }
// protected void getChildrenNodes1(List<JsTreeNode1> nodes, long cID, string url)
// {
// var mm = from n in db.TheType.Where(x => x.NParent == cID) select n;
// string parent = "node_" + cID;
// foreach (var n in mm)
// {
// nodes.Add(new JsTreeNode1()
// {
// id = "node_" + n.NId,
// parent = parent,
// text = n.SName,
// state = new JsTreeState1()
// {
// opened = false,
// selected = false
// },
// a_attr = new JsTreeAttr1()
// {
// link = string.Format(url, n.NId)
// }
// });
// getChildrenNodes1(nodes, n.NId, url);
// }
// }
//}
//public class JsTreeData1
//{
// public List<JsTreeNode1> data;
//}
//public class JsTreeNode1
//{
// public string id;
// public string parent;
// public string text;
// public JsTreeState1 state;
// public JsTreeAttr1 a_attr;
//}
//public class JsTreeState1
//{
// public bool opened;
// public bool selected;
//}
//public class JsTreeAttr1
//{
// public string link;
//}
3.js調用。
$(function () {
$('#jsontree').jstree({
'core': eval('(' + $('#jsTreeJson').val() + ')'),
'plugins': ['types', 'dnd', 'checkbox'],
'types': {
'default': {
'icon': 'fa fa-folder'
},
'html': {
'icon': 'fa fa-file-code-o'
},
'svg': {
'icon': 'fa fa-file-picture-o'
},
'css': {
'icon': 'fa fa-file-code-o'
},
'img': {
'icon': 'fa fa-file-image-o'
},
'js': {
'icon': 'fa fa-file-text-o'
}
}
})
.on('changed.jstree', function (e, data) {
curren += $('#' + data.selected).find('a').attr('id') + "|";
//alert(curren);
$('#frmae_page').attr('src', curren);
});
$('.Hui-article-box, .Hui-aside').height($(window).height() - $('.breadcrumb').height() - 15);
})
function framReload() {
$('#frmae_page').attr('src', curren);
}
function hideTree() {
$('.Hui-aside').hide();
$('.Hui-article-box').css('left', '0px');
}
function showTree() {
$('.Hui-aside').show();
// $('.Hui-article-box').css('left', '200px');
}
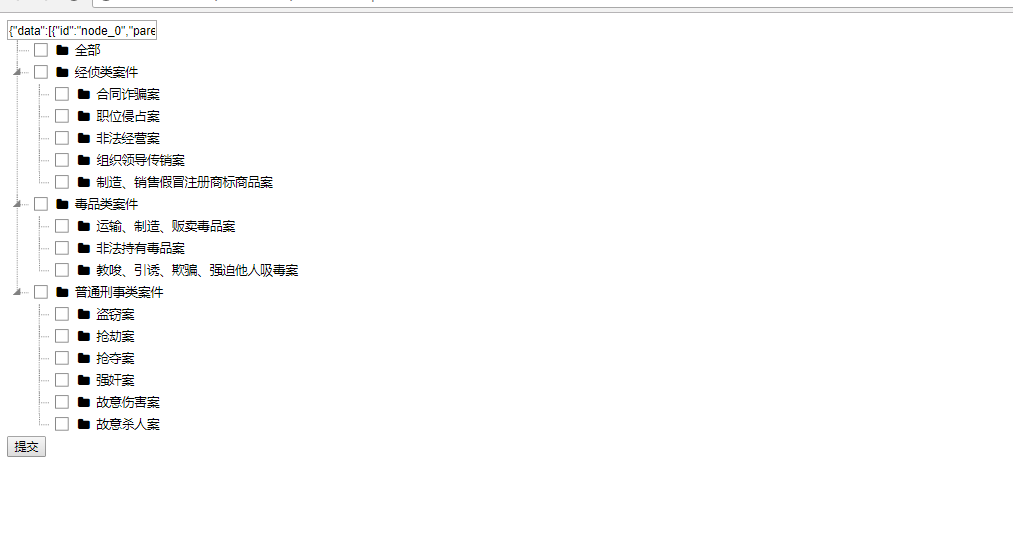
4.調用效果